How to Edit Footer in WordPress | 4 Cool Ways
Like many WordPress website owners, You also must be willing to edit the footer area of your website to utilize that area and make it more useful for your website audience.You must have encountered with a question – How to Edit Footer in WordPress site?
In this article, We will give you a Step by Step guide on How to edit footer in WordPress in 2021.

Table of Contents

Footer Section is frequently discarded by many site owners for a long time, but it must be customized in such a way that is more useful for the users coming to your website.
Nowadays, Almost every theme on WordPress Directory has a footer widget area which can be used to customize the footer.
If you just want to remove the unwanted things like – Powered by WordPress & theme developer branding, you can do it by editing the footer.php template file of your installed WordPress theme.
Now, let’s jump into the Cool ways by which you can edit footer in WordPress:
1. How to Edit Footer in WordPress by adding a Widget
Most of the widely used WordPress themes have widgets areas in Footer.By using those widgets, you can insert text, images, links to different pages.
How to Add text or image in Footer by adding Widget?

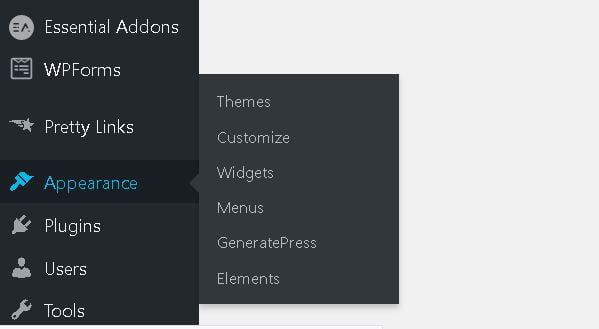
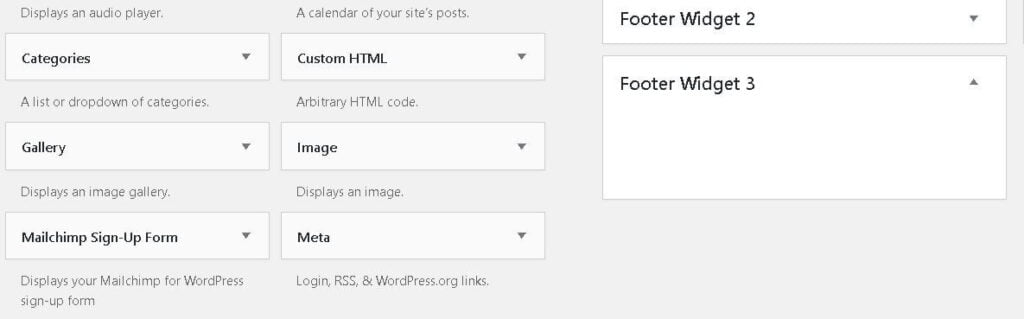
- Go to Appearance >> Widgets
- Simply Drag and drop the Text/Image/Gallery/Video widget to the Footer area.
- After adding content in that widget >> Click Save.

The above-prescribed steps can also be used to insert Links, email newsletters, and custom HTML code.
Also read : How to hide latest posts on WordPress
How to Add Menu links in Footer?
- Go to Appearance >> Menus
- Create a new Menu named -Footer Menu
- Select and Add the posts or pages which you want in your footer area.
After creating a Footer Menu:
- Go to Appearance >> Widgets
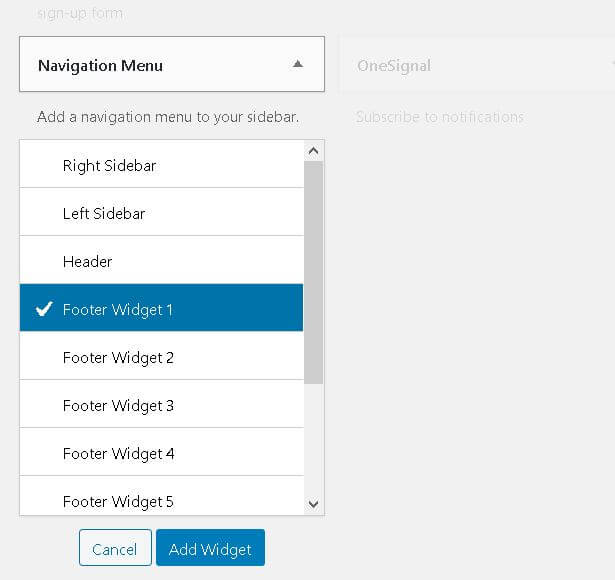
- Click on Navigation Menu
- Select the Footer widget area.

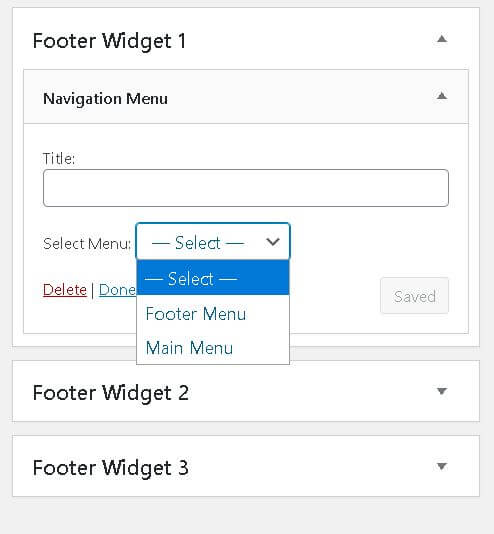
- Select the new menu created from the Drop down
- Click on Done.

Many themes like Generate Press, Ocean Wp might have multiple widget areas, So you must check the preview of your website footer after adding the widgets.
By following the above steps you can easily edit the WordPress footer by using widgets.
2. How to Edit Footer in WordPress by using Customizer
To edit the footer area via the customizer, follow the steps given below:
- Go to Appearance >> Customize
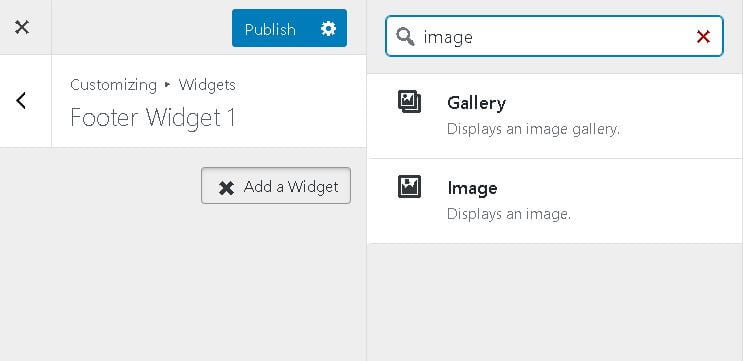
- Go to Widget >> Footer
- Click on Add a Widget >> Your Desired Widget
- Click on the Publish button to make your changes go live for your WordPress Footer.

3. How to Edit Footer in WordPress to Remove Branding
In order to remove WordPress/Theme Branding from your website’s Footer follow the steps below:-
- Go to Appearance >> Customize
- Go to Layout >> Footer
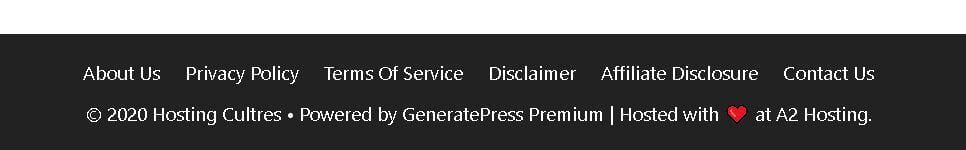
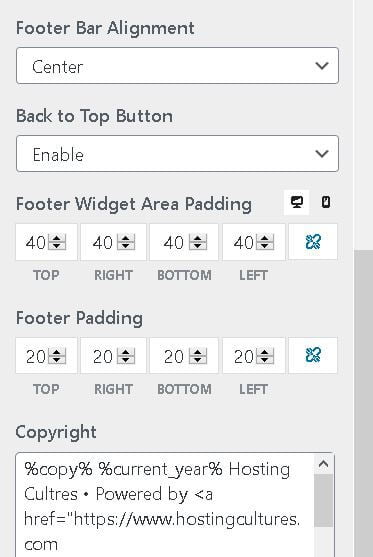
- Scroll Down and remove the branding by editing the copyright information.
In the Layout>> Footer tab, you can customize the Footer’s width, alignment, Padding, Colors, etc.
- After editing >> Click on the Publish button to make your changes go live for your WordPress Footer.

4. Edit Footer by using Footer.php file template
Follow the steps below to open the Footer.php file and make the desired changed to your website’s Footer.
- Go to Appearance >> Theme Editor
- Find Footer.php template file on the right side of your screen
- Open the template file and find “ Powered by WordPress” or any other branding by using Ctrl+F and replace it with your desired text/link.
- Click on Save Changes.
Note: In order to avoid any technicalities it is always advised to First download the footer.php template file and then edit the file on your site as if something get broke with your site you will be having a backup file for it.
We hope that this article on How to Edit footer in WordPress made you successful to edit your website’s footer area.
If you have any queries, we would love to hear from you in the comment section below.